Vue简单项目之导航栏的切换
”vue 布局 菜单“ 的搜索结果
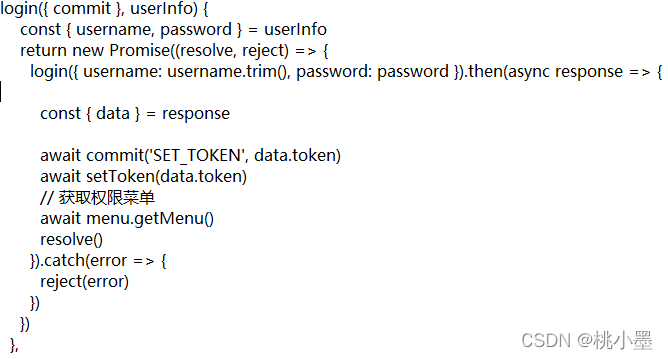
我们可以使用router来实现。
vue高级菜单布局
标签: vue.js javascript 前端
vue小项目
这项目vue-cli搭建简单左右布局菜单切换的源码,文档参见:https://blog.csdn.net/u012551928/article/details/84335856
1.vue+elementui实现,完整的后台管理系统界面布局源码; 2.左边菜单、顶部菜单、右边显示页面内容,可自定义修改拓展; 3.无可挑剔的样式。 4.创建一个规范的vue项目目录,直接替换项目文件即可
Vue ant-d 实现面包屑和布局和菜单 demo,里面使用vue+ant-d实现页面布局,面包屑、路由,菜单功能
Vue侧边栏菜单 Vue.js侧边栏菜单组件 演示版 本文档适用于Vue 2,对于Vue 3,您可以尝试预发行版,请参见 安装 npm i vue-sidebar-menu --save 全局安装插件。 //main.js import Vue from 'vue' import ...
当点击菜单的时候,把列表放到缓存中;监视路由变化获取最新数据。用他的Menu 菜单、自带收缩和展开;数据可以接口获取或者写死;使用的如下操作、把主题和默认...用element-plus自带的布局;2.2个人信息主题切换等;
一个漂亮的基于Vue写的圆环菜单组件.zip,由vue.js提供的漂亮的圆形菜单
vue流式布局
标签: vue.js javascript 前端
在Vue开发中,可以使用组件库如Element-UI或Vuetify等提供的栅格系统(Grid System)进行流式布局。这些栅格系统提供了一套基于12列的布局网格系统,支持自适应元素大小、从左到右和从右到左排列、多媒体查询和断点...
本文介绍一个简单的DrawerLayout(类似Android的DrawerLayout)布局组件的实现,基于Vue.js。介绍的内容已经制作成 vue-drawer-layout 组件。 前言 大家有兴趣先用手机扫一扫这个二维码,或者点我 然后点击页面中...
@[TOC](spring boot 与 Ant Design of Vue 实现菜单管理布局的实现(十)) 公众号 大家可以直接微信扫描上面的二维码关注我的公众号,然后回复【ant10】 里面就会给到源代码的下载地址同时会附上相应的视频教程,并...
Element-plus导航菜单默认为垂直模式,通过mode属性可以使导航菜单变更为水平模式。 上一章节我们的页面布局,顶部采用横向导航菜单布局,也就是水平模式的菜单,因此需要水平模式的导航菜单。
非常不错的一款圆弧形菜单效果
标签: IOS源码
该源码实现一款非常不错的一款圆弧形菜单效果,主要用户点击菜单上的一个按钮,就可以拖动菜单上的滑块,可以沿着菜单的弧形边缘滑动的效果,还可以在圆形菜单上停留在某个按钮选项上,是一个不错的ios学习的例子,...
RUOYI VUE 菜单 修改 顶部,支持三级菜单 完整代码修改 保留原代码 布局设置,在布局设置中, 开启 TopNav,及开启菜单在顶部,关闭 开启 TopNav,菜单回复左侧。 完整代码见附件,
我们将继续维护添加Vue-router的路由数据,借助ElementUI的el-munu组件,来实现左侧菜单功能的实战,并自己实现一个el-menu组件
主要介绍了vue实现中部导航栏布局功能,本文图文并茂,代码实例相结合介绍的非常详细,需要的朋友参考下吧
1. Mock.js前后端分离开发开发过程当中,经常会遇到以下几个尴尬的场景:1. 老大,接口文档还没输出,我的好多活干不下去啊!2. 后端小哥,接口写好了没,我要测试啊!前后端分离之后,前端迫切需要一种机制,不再...
前端Vue自定义导航栏菜单 定制左侧导航菜单按钮 中部logo图标 右侧导航菜单按钮, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?-- menuArr:导航菜单栏 @leftClick: 左导航按钮事件...
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地